
@potato4d が夏インターン生の @g4rds に、インターンで行った、 LINE NEWS VISION の動画プレイヤーの改善について話を聞いてみました。
ゲスト紹介
- @g4rds
- 2020 年夏インターン
- Front-End Dev 1 Team
LINE の 2020 年夏インターン
- LINE NEWS チームに配属され、『VISION』の改善を行った
- 動画サービスのシークバーの新規実装と改善
- フロントエンドのインターンでは珍しい動画を中心とした開発
- hls.js など
LINE NEWS 『VISION』の改善
- LINE アプリのニュースタブを開けてしたにスクロールすると存在する VISION から遷移できる
- この VISION 内は Vue.js ベースの SPA で作られている
- NEWS のタブ自体は React 製
- VISION は 3~4分程度の全画面動画が流れるメディア
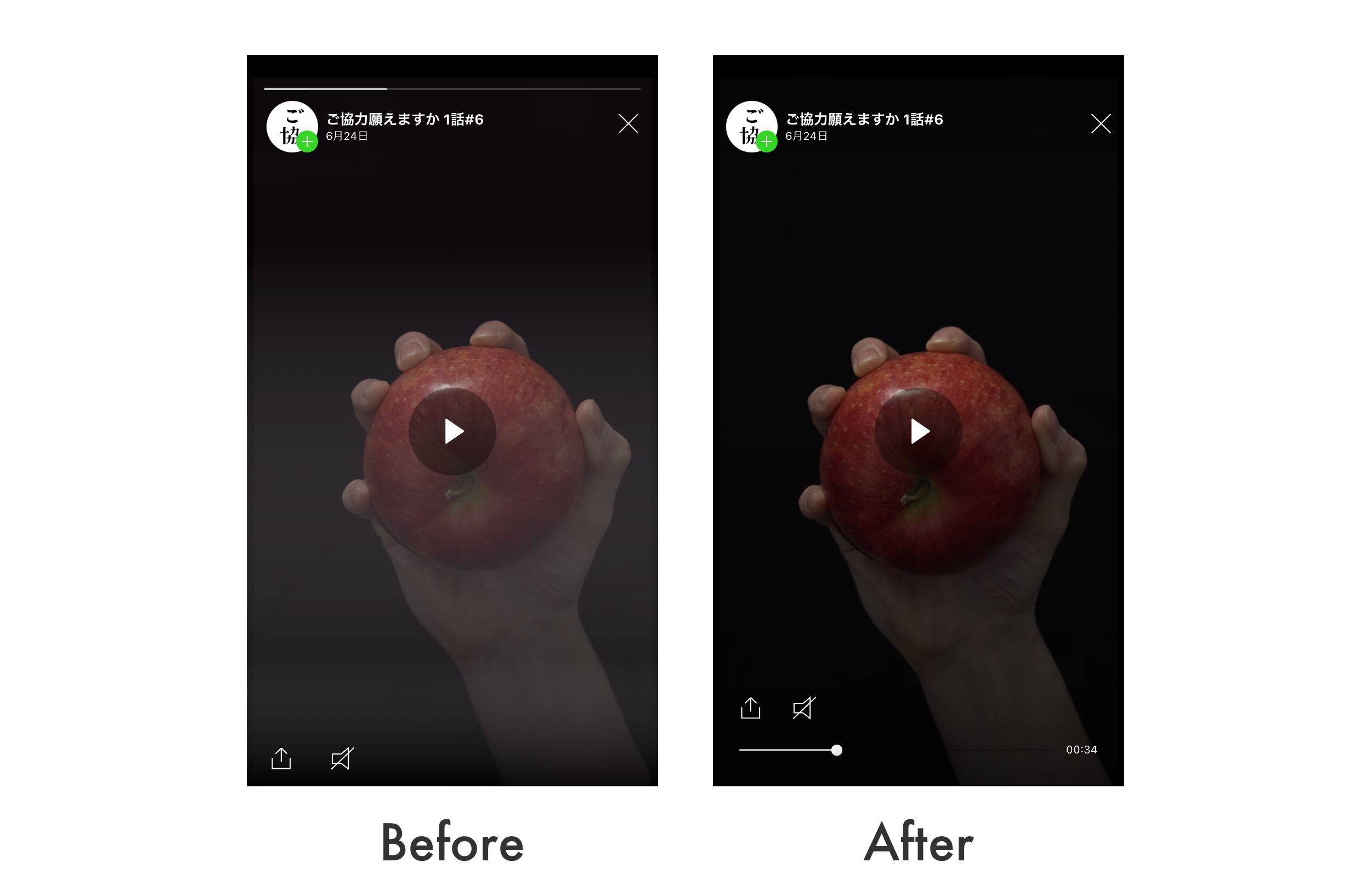
- 3~4分のそれなりのボリュームにも関わらず、以下の二つが存在しなかった
- 動画の残り再生時間
- シークバー
- インターンではこれを実装した
- 3~4分のそれなりのボリュームにも関わらず、以下の二つが存在しなかった

- touch イベントを元に動画を動かすだけのタスクに見えるが、細かな挙動が豊富に存在
- touchstart/touchend で同じ値を video の currentTime に代入したときに動作が怪しくなる
- シーク中のサムネイル画像がおいつかない
- 低画質動画を別途用意することで解決
- iOS 13 と、インターン中にリリースされた iOS 14 で動作に違いがある
その他のフロントエンド活動について
- みんなで一つのコードベースを触って理解を深めるモブプログラミング
- 議論しながらフロントエンドを改善する battle ground
Refs
- フロントエンドエンジニア / フロントエンド開発センター| 求人詳細 | LINE株式会社
- BGM&SE
- 魔王魂/騒音のない世界/OtoLogic

