@potato4d と @spring_raining が、 Vue.js のアニメーション機能、 React の場合どうやって実現しているかなどについて語りました。
- SPA の「消えるとき」のアニメーションの話
- 簡単なものだと CSS アニメーションは便利
- transition
- animation / keyframes
- 一方で DOM 要素の大きな変化には追従しづらい
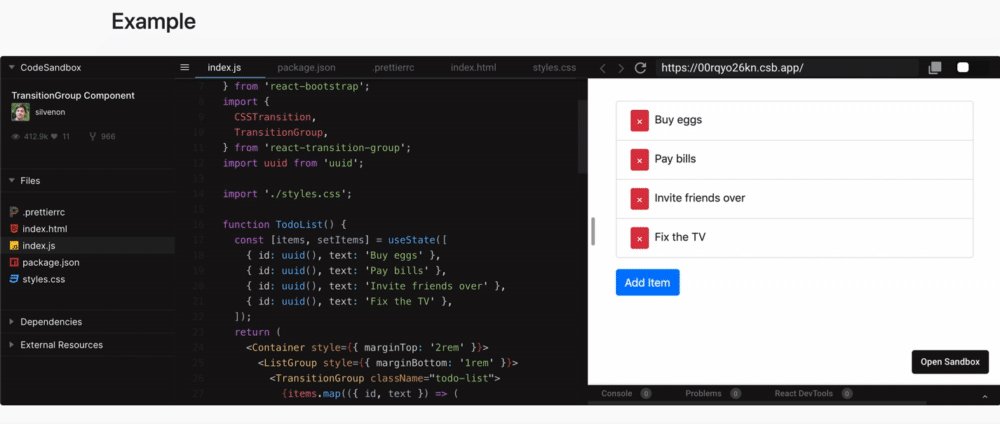
- フェードアウトのアニメーションが終わってから DOM を消したい
- アニメーションの状況に応じて動かしたい
- Dirty な方法だとつらい
- setTimeout
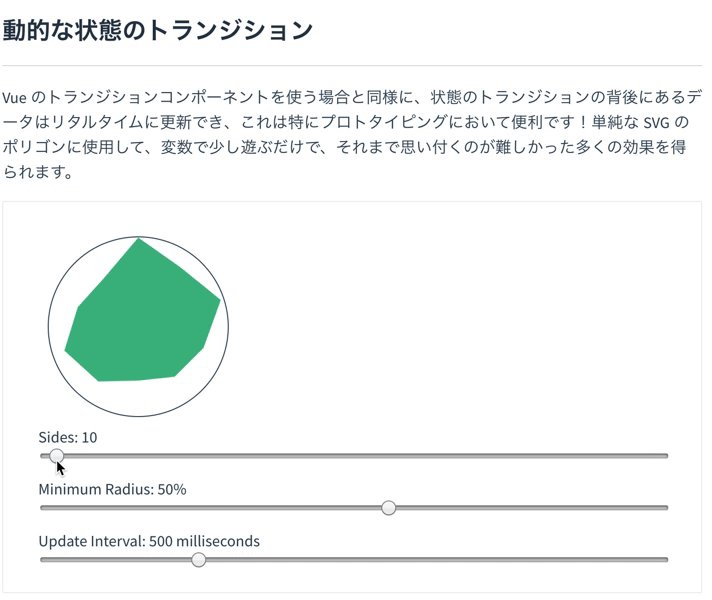
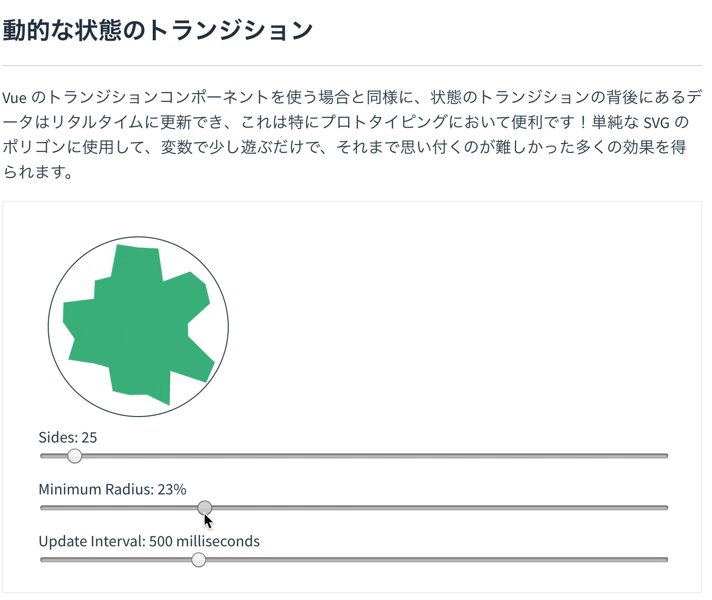
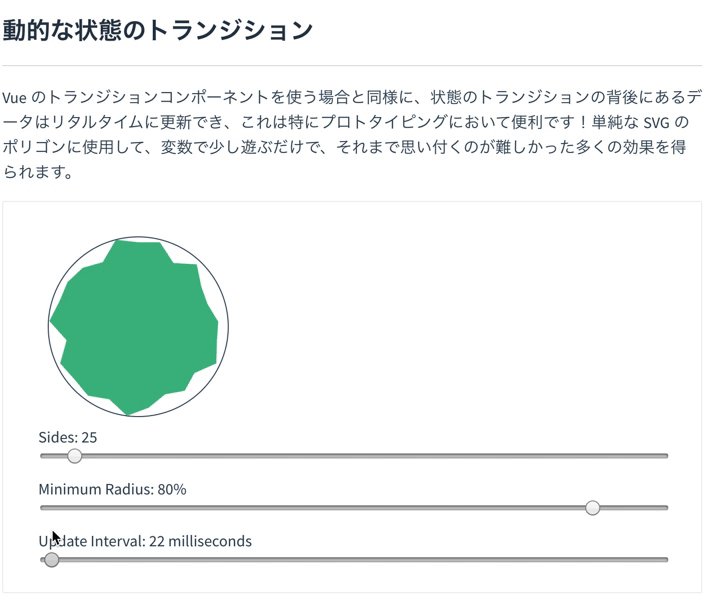
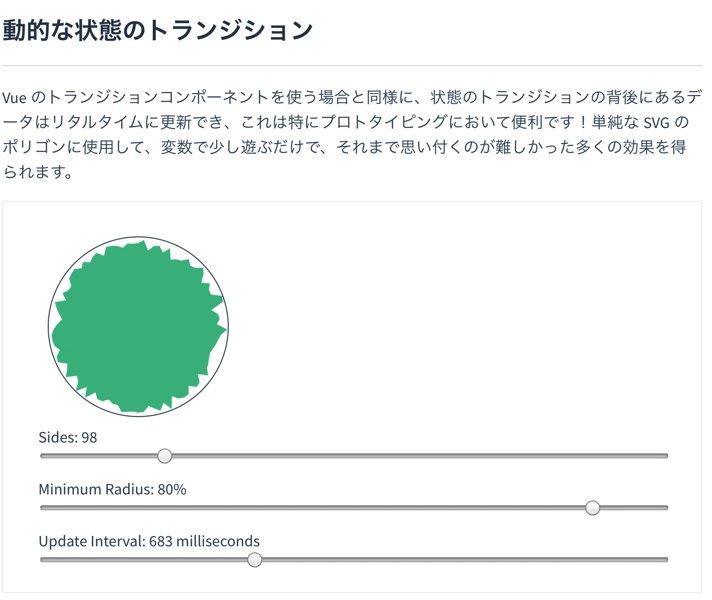
Vue.js の Transition
- https://jp.vuejs.org/v2/guide/transitions.html#ad
- Vue.js コアに存在する組み込みコンポーネント
<slot />などのように Vue.js が意味のあるタグとして提供している- class や style のつけ外しと DOM の表示管理を行う
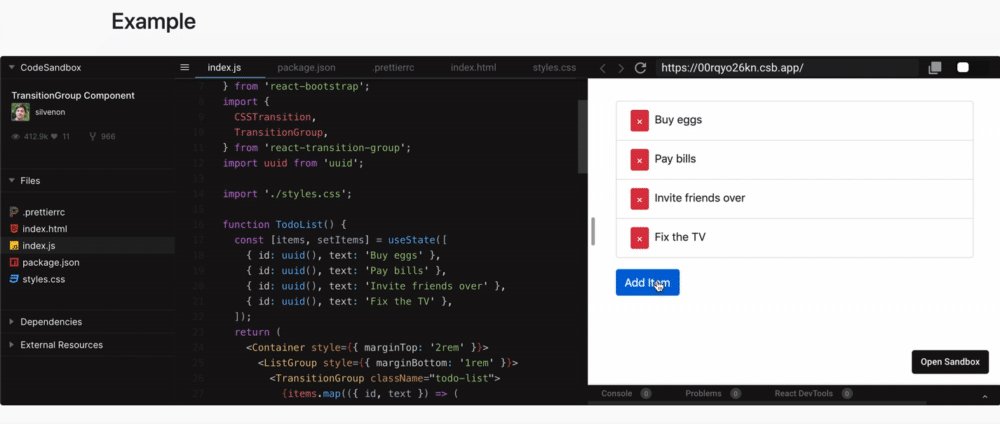
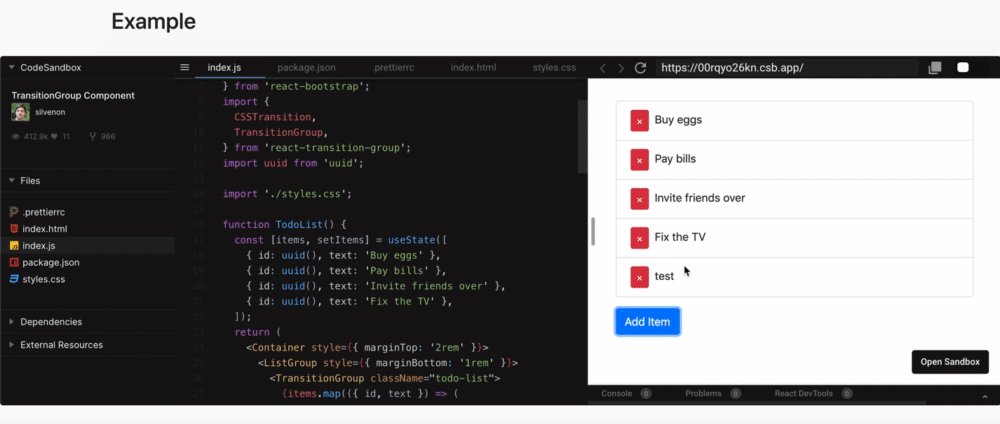
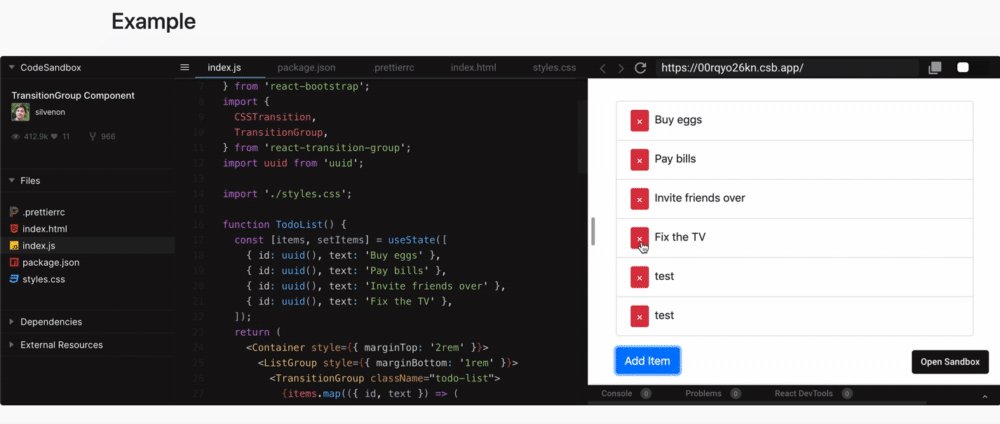
React コミュニティの react-transition-group
- https://github.com/reactjs/react-transition-group
- React コミュニティ製のアニメーション管理ライブラリ
- class や style のつけ外しと DOM の表示管理を行う
注目のライブラリ react-spring
- https://github.com/react-spring/react-spring
- React 専用のアニメーション管理ライブラリ
- アニメーションの速度や easing まで含めて react-spring で管理する
- spring の名の通り、バネの原理でプロパティを管理する
- mass(重さ)やtension(バネの強さ)、friction(摩擦係数)などを設定することで、アニメーションを統合的に管理可能